Ajax란
Javascript의 라이브러리 중 하나이며(Asynchronous Javascript And Xml)
즉, JavaScritp를 사용한 비동기 통신, 클라이언트와 서버 간에 XML 데이터를 주고받는 기술이다.
동작원리
Ajax를 이용한 웹 응용 프로그램은 자바스크립트 코드를 통해 웹 서버와 통신을 하게 됩니다.
따라서 사용자의 동작에는 영향을 주지 않으면서도 백그라운드에서 지속해서 서버와 통신할 수 있게 됩니다.

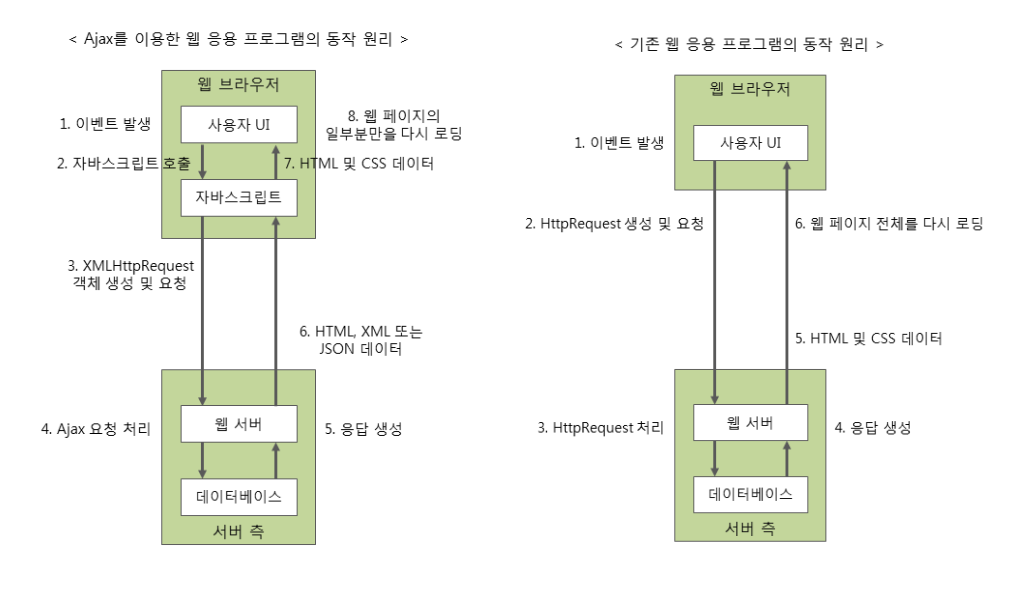
왼쪽 그림의 <Ajax를 이용한 웹 응용 프로그램의 동작 원리>는 다음과 같은 순서로 진행됩니다.
① : 사용자에 의한 요청 이벤트가 발생합니다.
② : 요청 이벤트가 발생하면 이벤트 핸들러에 의해 자바스크립트가 호출됩니다.
③ : 자바스크립트는 XMLHttpRequest 객체를 사용하여 서버로 요청을 보냅니다.
이때 웹 브라우저는 요청을 보내고 나서, 서버의 응답을 기다릴 필요 없이 다른 작업을 처리할 수 있습니다.
④ : 서버는 전달받은 XMLHttpRequest 객체를 가지고 Ajax 요청을 처리합니다.
⑤와 ⑥ : 서버는 처리한 결과를 HTML, XML 또는 JSON 형태의 데이터로 웹 브라우저에 전달합니다.
이때 전달되는 응답은 새로운 페이지를 전부 보내는 것이 아니라 필요한 데이터만을 전달합니다.
⑦ : 서버로부터 전달받은 데이터를 가지고 웹 페이지의 일부분만을 갱신하는 자바스크립트를 호출합니다.
⑧ : 결과적으로 웹 페이지의 일부분만이 다시 로딩되어 표시됩니다.
그렇다면 JSON(JavaScript Object Notation)은 무엇인가?
JSON
- JSON은 경량(Lightweight)의 DATA-교환 형식
- Javascript에서 객체를 만들 때 사용하는 표현식을 의미한다.
- JSON 표현식은 사람과 기계 모두 이해하기 쉬우며 용량이 작아서, 최근에는 JSON이 XML을 대체해서 데이터 전송 등에 많이 사용한다.
- 특정 언어에 종속되지 않으며, 대부분의 프로그래밍 언어에서 JSON 포맷의 데이터를 핸들링할 수 있는 라이브러리를 제공한다.
JSON 형식
name-value 형식의 쌍(pair)
- 여러 가지 언들에서 object, hashtable, struct로 실현되었다.
- { String key : String Value}
{
"firstName": "Kwon",
"lastName": "YoungJae",
"email": "kyoje11@gmail.com"
}값들의 순서화된 리스트 형식
- 여러 가지 언어들에서 배열(Array), 리스트(List)로 실현되었다.
- [ value1, value2, ….. ]
{
"firstName": "Kwon",
"lastName": "YoungJae",
"email": "kyoje11@gmail.com",
"hobby": ["puzzles","swimming"]
}끝으로..
JSON을 사용하기 위해선 jackson라이브러리를 사용해야한다.(나는 여태껏 ajax를 사용하기 위해서 인 줄 알았다)

