국비교육과정 2차 프로젝트 중 글쓰기에 이미지를 넣는 궁리를 하다
smartEditor2가 있다는 것을 발견하고 나에게 맞는 방법이 무엇일까를 여러 블로그와 검색하며 나름 밤새 가면서 적용을 했다.
현재와는 조금 떨어진 과거에서 내가 처음으로 코딩으로 뭔가를 만들었다는 쾌감이 들었던 순간이 있었다는 것과
어떻게 해결을 했는지를 기록하려고 한다.
첨부파일과 해결방안을 발견한 블로그입니다.
https://zero-gravity.tistory.com/171
[JSP] naver SmartEditor2 이미지 첨부 기능 (수정 보완)
정말 불친절한 네이버가이드 때문에 이걸 하느라고 얼마나 고생했는지 모른다. 전부 php로 되어 있어서 이걸 jsp로 바꾸고 해야 하는데, 다른 사람들이 블로그에 올려놓은 것들을 보니 저마다 조각조각이라 어찌할..
zero-gravity.tistory.com
Dynamic Web project
환경에서 개발을 했습니다.
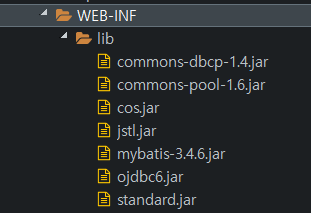
우선은 적용할 것들을 넣어줍니다.


cos.jar을 사용하는 이유는 다중 업로드를 위해 사용한다.
https://blog.naver.com/heartflow89/221009083830
[JSP] cos.jar 이용 파일 업로드 구현 방법
JAVA에서는 기본적으로 파일을 업로드하는 기능을 제공하지 않는다. 업로드 기능을 개발자가 구현하여 ...
blog.naver.com
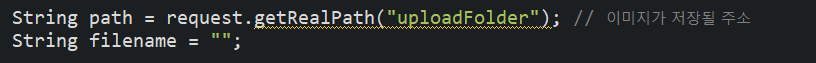
여기까지는 쉬웠지만 다음과 같이 경로 설정하는 문제가 가장 어려웠다
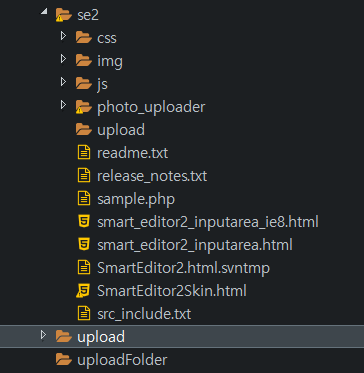
se2 -> photo_uploader -> popup -> file_uploader.jsp

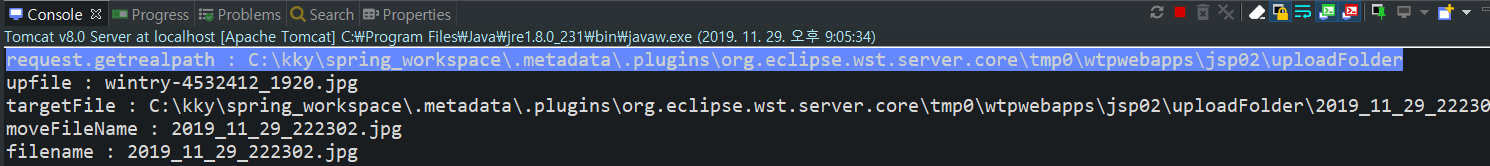
콘솔 창에서 path를 확인해보면

자신의 프로젝트 경로로 자동으로 경로를 설정해주게 된다.
directory 오류가 난다면 콘솔로 경로를 확인해서 직접 폴더를 만들어 주도록 하자
다음은 에디터가 들어갈 jsp파일에 아래 코드를 적당한 곳에 넣어주자
textarea는 에디터가 들어갈 공간이다.
<!-- Smart Editor -->
<script type="text/javascript" src="../se2/js/HuskyEZCreator.js" charset="utf-8"></script>
<script type="text/javascript" src="../se2/photo_uploader/plugin/hp_SE2M_AttachQuickPhoto.js" charset="utf-8"></script>
<textarea style="width:100%;" name="content" id="content"></textarea>
<script type="text/javascript">
var oEditors = [];
nhn.husky.EZCreator.createInIFrame({
oAppRef: oEditors,
elPlaceHolder: "content",
sSkinURI: "../se2/SmartEditor2Skin.html",
fCreator: "createSEditor2"
});
//‘저장’ 버튼을 누르는 등 저장을 위한 액션을 했을 때 submitContents가 호출된다고 가정한다.
function submitContents(elClickedObj) {
// 에디터의 내용이 textarea에 적용된다.
oEditors.getById["content"].exec("UPDATE_CONTENTS_FIELD", [ ]);
document.getElementById("form").submit();
// 에디터의 내용에 대한 값 검증은 이곳에서
// document.getElementById("textAreaContent").value를 이용해서 처리한다.
try {
elClickedObj.form.submit();
} catch(e) {
}
}
// textArea에 이미지 첨부
function pasteHTML(filepath){
var sHTML = '<img src="<%=request.getContextPath()%>/uploadFolder/'+filepath+'">';
oEditors.getById["content"].exec("PASTE_HTML", [sHTML]);
}
</script>