들어 가기전
나에겐 평소 항상 감사한 마음을 가지고 만나는 친구들이 있다.
그 친구들 중 한 명이 이번에 자신이 참가하고 있는 공부 스터디의 인원을 직위에 맞추어
서로 매칭 하는 역할을 맡게 되었는데
이게, 데이터도 많은 데다 일일이 조건에 맞추어 수기로 입력해야 하는 게 여간 까다로운 작업이 아니어서
나에게 문의를 하게 된 것이다.
마침 회사일도 계속 비슷한 일을 하며 지겨워지던 참이었는데
나의 지식을 활용해서 일상에서 누군가에게 도움이 될 수 있는 일이 생긴 것에 너무 기뻤다.
다음은 카톡 대화로 오간 내용을 추려 보았다.
| 카톡 대화방 | |
| 엑셀 vba 사용 할 줄 알아? | |
| 알지 컴활1급 실기 준비할때 해봄 | |
| (정말 알기만 아는 상태) | |
| (엑셀 데이터를 주며) 다음 조건에 맞는 사람별로 매칭을 하고 싶은데 좋은 방법 없나해서 멤버직위 : 크루 > 기존회원 > 신규회원 크루한테 기존 회원 각 11명씩 배정하고 그 밑에 기존회원당 신규회원 2명씩 배정하려고함 단, 조건이 있음 1. 크루와 기존 회원의 경우 1) 지역 : 같은 지역으로 묶음 2. 기존 회원과 신규 회원의 경우 1) 지역 : 같은 지역으로 묶음 2) 성별 : 같은 사람으로 묶음 이렇게 구상 중인데 너무 빡세다... ㅜㅜ |
|
| ㅇㅋ 할 수 있나 확인해 볼게 또 해보는거랑 아예 안해보는거랑은 다른거니까 그리고 내가 사용하는 언어랑 다르고 나도 도전해보는 개념이니까 기대는 하지말고ㅋㅋㅋ |
|
본론 전
위의 대화로 나의 업무 스타일을 말해보자면
1. 일을 착수하여 정확한 로직 파악과 화면 구상이 되지 않은 상태에선 어떠한 뚜렷한 약속을 제시하지 않는다.
아무리 간단해 보이는 로직이어도 막상 개발을 하다 보면 시간이 드는 경우도 있고
화면은 처음 누군가가 제시하여 이대로만 만들면 되라고 오퍼가 오지 않는 이상
(하지만 화면 정의서가 와도 수정하는 일이 생긴다.)
내 생각대로만 만들다 보면 꼭 수정할 일이 생겨 한 차례 더 수고가 생긴다.
이처럼 스케줄은 고무줄처럼 늘어날 수 있는데
내가 처음 언제까지 하겠다고 선언을 해버리면 그 말을 지켜야만 한다.
(어쩔 수 없이 현업에게 일정을 말해야 되는 상황이라면 스케치가 끝난 상황에서 일정을 러프하게 잡아서 준다.)
2. 해보고 말하는 것이랑 아예 안 해보고 말하는 건 천지차이다.
사실, 이 말은 타 직업군이나 일상에서도 공감할 수 있는 개념이다.
조금 더 자세히 들여다보면
'해본다'는 말은 대단위의 문제를 푸는 데 있어서 중단 위 또는 소단위의 문제를 과연 어떻게 해결할 수 있을까?라는
생각을 해보았다와 아예 안 한다는
대단위의 문제를 중단위, 소단위로 쪼개 보지도 못하고 소단위 문제를 해결하는데 접근조차 하지 않았다는 말로 풀이가 가능하다.
해본다 앞에 '안'이라는 글자 하나 차이인데도 사고의 차이는 천지차이라고 볼 수 있다.
본론
프로젝트 계획
1. 해보는 것과 아예 안 하는 것
데이터를 필터링하는데 엑셀 vba로 접근하니 잘 모르는 언어 + 익숙하지 않은 편집기라는 장애물
그래서 나의 영역인 html, css, javascript를 사용하여 문제를 접근
이에 장점으로 엑셀 vba와 마찬가지로 인터넷 연결 없이도 데이터 필터링도 가능하다.
2. 정확한 로직 파악과 화면 구상이 되지 않은 상태에선 어떠한 뚜렷한 약속을 제시 X
추상적인 기간을 잡기 전 엑셀 데이터의 \t과 \n을 구분자로 사용해 javascript로 배열을 만들어 돌려보니 로직 짜는 데는 시간이 조금 걸리더라도 불가능하지는 않다는 생각이 들었다.
이제는 문제 접근 방식과 대략적인 화면, 로직이 그려져서
이번 달 말에서 다음 달 말까지는 바쁘니 '2주 안에 끝내는 걸로 목표'
이것을 바탕으로 이후로는 친구와 원하는 결과물에 대한 양식이나 화면 등을 의논하게 되었다.
전달받은 데이터의 항목
| 연번 | 닉네임 | 이름 | 지역 | 참여기수 | 성별 | 기존여부(직위) |
↓
정리된 데이터 항목
| 닉네임 | 이름 | 지역 | 성별 | 기존여부(직위) |
위와 같이 정리하여 데이터를 밀어 넣기로 결정하였다.
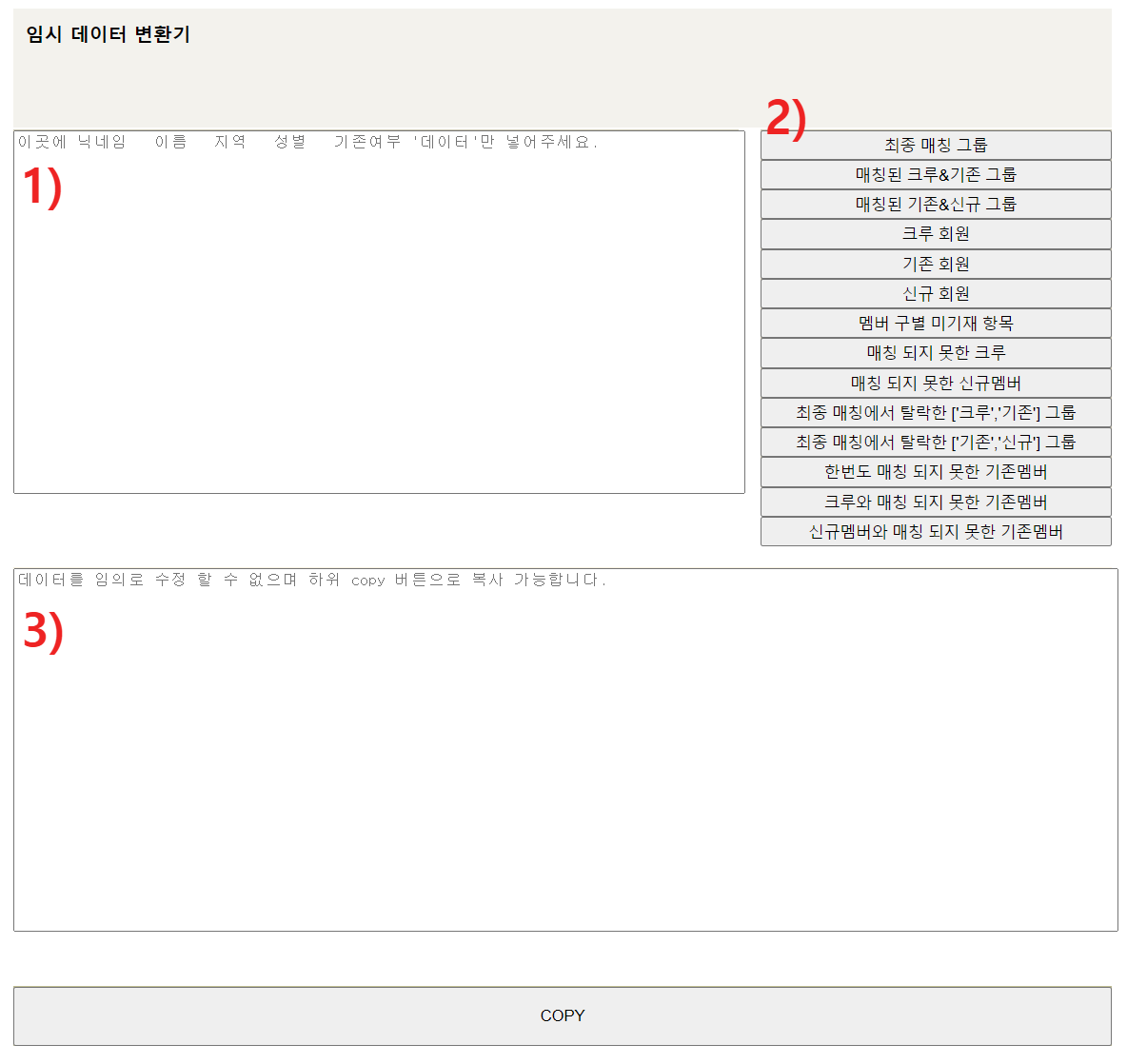
화면

화면은 따로 설명이 필요 없을 만큼 심플하게 제작하였다.
1번에 알맞은 항목의 엑셀 데이터를 복사해서 붙여 넣고
2번에 원하는 데이터를 가공해줄 버튼을 누르면
3번에 데이터가 도출된다.
COPY 버튼만 누르면 자동적으로 복사가 되며
그대로 엑셀에 붙여 넣으면 된다.
마무리
짧은 시간 동안 누군가에게 도움이 되는 뭔가를 만드는 즐거운 시간이었지만...
결과를 만들어가는 과정은 결코 쉽지는 않았다.
과정 속에서 얻은 것
1. 웹 개발 계통과 소통하는 방법을 모르는 사람과 일하는 방법
내가 일하는 방식은 주로 협업에서 원하는 화면이나 기능을 요건 정의서라는 ppt 형태로 주게 되고 그에 따라
회의를 요청하시거나 내가 요청을 드리고 아니면 질답 형태로 메일을 주고받는데
이 친구는 이쪽으로는 아예 모르는 친구니까
내쪽에서 뭘 원하는지 어떤 기능이 자신이 필요할 것이라는 개념이 없어 소통이 다른 무엇보다 힘들었다.
개념이 없다는 의미는 나쁜 의미가 아니고 모르는 것이 당연하다는 의미이다.
사실 현업과도 소통을 해도 어떤 경우에는 내가 모든 정의서를 새로 만들어 주어서
그것을 가지고 회의하는 경우도 허다해서 익숙하다.
이에 대한 해결책으로는
계속 내가 먼저 진취적인 태도로 시안을 만들어 제안을 해나가면서 '네가 뭘 좋아할지 몰라 다 넣어봤어'라는 방식으로 문제를 접근하여 해결했다.
어찌 되었든 데이터를 가공하는데 나올 수 있는 모든 경우를 뽑아서 보여줄 수만 있으면 되는 문제이니까?
2. 서로의 스케줄이 맞지 않을 때 내가 취할 태도
이 문제도 초반에는 스트레스를 많이 받고
어떨 때는 내 문제도 아니고 돈 받는 것도 아닌데 왜 내가 더 열심이지?라는 생각이었다.
나도 공부해야 되고 책 읽어야 되고 읽다가 남은 신문마저 봐야 되고 운동해야 되고 씻고 밥 먹어야 되는데?
왜 이 친구는 자기 일을 마치 남의 일처럼 생각할까? 였지만
좀 더 차분히 생각해보니
이 친구가 제시했던 기간은 넉넉히 3월 내였고 나의 개인적 스케줄로는 2주 내에는 무조건 끝내야 하는 일이었다.
친구 스케줄과 나의 스케줄로 인한
이 온도 차로 인한 부딪힘이 발생했다는 걸 인지하게 되었다.
이에 대한 해결책은
내가 이끌어나가 사용자에게 알맞은 기능을 제공하는 게 아닌 일단 내가 생각하는 바를 정리하여
카톡으로 던져 주고 이것을 바탕으로 소통해가며 사용자의 개선점을 취합해 맞춰나가야겠다는 생각으로 문제를 해결해 나갔다.
두 가지의 결론은
내가 모든 것을 다 해야 된다는 다소 허탈한 해결책이라고는 해도
결국, 나는 문제를 받았고 그 문제를 해결해야 하는 사람이므로
풀어 나가야 할 문제를 긍정적이고 진취적인 태도로 바라봐야 한다는 것을 다시 한번 확인한 것에 있다.
나의 노력이 만든 결과물이 친구에게 도움이 되었으면 좋겠고,
다음에도 이런 소소하게 재미있는 시간이 또 있었으면 좋겠습니다.
끝으로 소스를 올리면서 마치겠습니다.
소스
CSS
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
|
<style>
/*
Copyright (c) 2007, Yahoo! Inc. All rights reserved.
Code licensed under the BSD License:
http://developer.yahoo.net/yui/license.txt
version: 2.2.2
*/
/* for all templates and grids */
body{text-align:center;}
#ft{clear:both;}
/**/
/* 750 centered, and backward compatibility */
#doc,#doc2,#doc3,.yui-t1,.yui-t2,.yui-t3,.yui-t4,.yui-t5,.yui-t6,.yui-t7 {
margin:auto;text-align:left;
width:57.69em;*width:56.3em;min-width:750px;}
/* 950 centered */
#doc2 {
width:73.074em;*width:71.313em;min-width:950px;}
/* 100% with 10px viewport side matting */
#doc3 {
margin:auto 10px; /* not for structure, but so content doesn't bleed to edge */
width:auto;}
/* below required for all fluid grids; adjust widths and margins above accordingly */
/* to preserve source-order independence for Gecko */
.yui-b{position:relative;}
.yui-b{_position:static;} /* for IE < 7 */
#yui-main .yui-b{position:static;}
#yui-main {width:100%;}
.yui-t1 #yui-main,
.yui-t2 #yui-main,
.yui-t3 #yui-main{float:right;margin-left:-25em;/* IE: preserve layout at narrow widths */}
.yui-t4 #yui-main,
.yui-t5 #yui-main,
.yui-t6 #yui-main{float:left;margin-right:-25em;/* IE: preserve layout at narrow widths */}
.yui-t1 .yui-b {
float:left;
width:12.3207em;*width:12.0106em;}
.yui-t1 #yui-main .yui-b{
margin-left:13.3207em;*margin-left:13.0106em;
}
.yui-t2 .yui-b {
float:left;
width:13.8456em;*width:13.512em;}
.yui-t2 #yui-main .yui-b {
margin-left:14.8456em;*margin-left:14.512em;
}
.yui-t3 .yui-b {
float:left;
width:23.0759em;*width:22.52em;}
.yui-t3 #yui-main .yui-b {
margin-left:24.0759em;*margin-left:23.52em;
}
.yui-t4 .yui-b {
float:right;
width:13.8456em;*width:13.512em;}
.yui-t4 #yui-main .yui-b {
margin-right:14.8456em;*margin-right:14.512em;
}
.yui-t5 .yui-b {
float:right;
width:18.4608em;*width:18.016em;}
.yui-t5 #yui-main .yui-b {
margin-right:19.4608em;*margin-right:19.016em;
}
.yui-t6 .yui-b {
float:right;
width:23.0759em;*width:22.52em;}
.yui-t6 #yui-main .yui-b {
margin-right:24.0759em;*margin-right:23.52em;
}
.yui-t7 #yui-main .yui-b {
display:block;margin:0 0 1em 0;
}
#yui-main .yui-b {float:none;width:auto;}
/* GRIDS (not TEMPLATES) */
.yui-g .yui-u,
.yui-g .yui-g,
.yui-gc .yui-u,
.yui-gc .yui-g .yui-u,
.yui-ge .yui-u,
.yui-gf .yui-u{float:right;display:inline;}
.yui-g div.first,
.yui-gc div.first,
.yui-gc div.first div.first,
.yui-gd div.first,
.yui-ge div.first,
.yui-gf div.first{float:left;}
.yui-g .yui-u,
.yui-g .yui-g{width:49.1%;}
.yui-g .yui-g .yui-u,
.yui-gc .yui-g .yui-u {width:48.1%;}
.yui-gb .yui-u,
.yui-gc .yui-u,
.yui-gd .yui-u{float:left;margin-left:2%;*margin-left:1.895%;width:32%;}
.yui-gb div.first,
.yui-gc div.first,
.yui-gd div.first{margin-left:0;}
.yui-gc div.first,
.yui-gd .yui-u{width:66%;}
.yui-gd div.first{width:32%;}
.yui-ge .yui-u{width:24%;}
.yui-ge div.first,
.yui-gf .yui-u{width:74.2%;}
.yui-gf div.first{width:24%;}
.yui-ge div.first{width:74.2%;}
#bd:after,
.yui-g:after,
.yui-gb:after,
.yui-gc:after,
.yui-gd:after,
.yui-ge:after,
.yui-gf:after{content:".";display:block;height:50px;clear:both;visibility:hidden;}
#bd,
.yui-g,
.yui-gb,
.yui-gc,
.yui-gd,
.yui-ge,
.yui-gf{zoom:1;}
/* Basic Element Formatting */
#header{
height:100px;
background-color:#F3F2ED;
margin:0;
padding:0;
}
#header h1{
font-size:1em;
margin:0;
padding:10px;
}
#header h1 a{
color:#000000;
background-color:#F3F2ED;
}
.content{
height:300px;
background:#CCC8B3;
border-top:#FFFFFF 2px solid;
margin:0;
padding:0;
}
#secondary{
height:300px;
background:#F6F0E0;
border-top:#FFFFFF 2px solid;
margin:0;
padding:0;
}
#secondaryFull{
height:50px;
background-color:#CFB59F;
border-top:#FFFFFF 2px solid;
margin:0;
padding:0;
}
#footer{
height:50px;
background:#BFBD93;
border-top:#FFFFFF 2px solid;
margin:0;
padding:0;
}
</style>
|
cs |
HTML
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>임시 데이터 변환기</title>
</head>
<body>
<div id="doc" class="yui-t7">
<div id="hd">
<div id="header"><h1>임시 데이터 변환기</h1></div>
</div>
<div id="bd">
<div id="yui-main">
<div class="yui-b">
<div class="yui-gc">
<div class="yui-u first">
<div class="content">
<textarea id="mainTextarea" name="mainTextarea" style="height:100%; width:100%; resize: none;" placeholder="이곳에 닉네임 이름 지역 성별 기존여부 '데이터'만 넣어주세요."></textarea>
</div>
</div>
<div class="yui-u">
<div class="content">
<button onclick="javascript:mkExcelData('matchingGroup')"style="width: -webkit-fill-available;height: 25px;">최종 매칭 그룹</button>
<button onclick="javascript:mkExcelData('coupleCrewAndGi')"style="width: -webkit-fill-available;height: 25px;">매칭된 크루&기존 그룹</button>
<button onclick="javascript:mkExcelData('coupleGiAndNew')"style="width: -webkit-fill-available;height: 25px;">매칭된 기존&신규 그룹</button>
<button onclick="javascript:mkExcelData('crew')"style="width: -webkit-fill-available;height: 25px;">크루 회원</button>
<button onclick="javascript:mkExcelData('giMember')"style="width: -webkit-fill-available;height: 25px;">기존 회원</button>
<button onclick="javascript:mkExcelData('newMember')"style="width: -webkit-fill-available;height: 25px;">신규 회원</button>
<button onclick="javascript:mkExcelData('notHappyMembers')"style="width: -webkit-fill-available;height: 25px;">멤버 구별 미기재 항목</button>
<button onclick="javascript:mkExcelData('deCoupleCrew')"style="width: -webkit-fill-available;height: 25px;">매칭 되지 못한 크루</button>
<button onclick="javascript:mkExcelData('deCoupleNewMember')"style="width: -webkit-fill-available;height: 25px;">매칭 되지 못한 신규멤버</button>
<button onclick="javascript:mkExcelData('deCoupleConcatCrGi')"style="width: -webkit-fill-available;height: 25px;">최종 매칭에서 탈락한 ['크루','기존'] 그룹</button>
<button onclick="javascript:mkExcelData('deCoupleConcatGiNew')"style="width: -webkit-fill-available;height: 25px;">최종 매칭에서 탈락한 ['기존','신규'] 그룹</button>
<button onclick="javascript:mkExcelData('deCoupleGiMember')"style="width: -webkit-fill-available;height: 25px;">한번도 매칭 되지 못한 기존멤버</button>
<button onclick="javascript:mkExcelData('deCoupleCRAndGiMember')"style="width: -webkit-fill-available;height: 25px;">크루와 매칭 되지 못한 기존멤버</button>
<button onclick="javascript:mkExcelData('deCoupleGiAndNewMember')"style="width: -webkit-fill-available;height: 25px;">신규멤버와 매칭 되지 못한 기존멤버</button>
</div>
</div>
</div>
</div>
</div>
<div class="yui-b">
<div id="secondary">
<div style="height: inherit;width: inherit;">
<textarea id="subTextarea" name="subTextarea" style="height:100%; width:100%; resize: none;" placeholder="데이터를 임의로 수정 할 수 없으며 하위 copy 버튼으로 복사 가능합니다." readonly="readonly"></textarea>
</div>
</div>
</div>
</div>
<div id="ft">
<div id="footer">
<button onclick="javascript:copyToClipboard()"style="width: -webkit-fill-available;height: 100%;">COPY</button>
</div>
</div>
</div>
</body>
</html>
|
cs |
SCRIPT
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
|
<script>
// 요구사항
// 1. 크루, 기존, 신규 지역 동일하게
// 2. 기존, 신규 성별 동일하게
function mkExcelData(flag){
if(document.getElementById("mainTextarea").value != ""){
excelDataProcessing(flag);
}
else {
alert("내용을 입력해주세요.");
}
}
function excelDataProcessing(flag) {
// 데이터 클랜징 전 컬럼
var cleaningBf = {};
cleaningBf.memberNick = 0 // 닉네임
cleaningBf.memberName = 1 // 이름
cleaningBf.memberArea = 2 // 지역
cleaningBf.memberGender = 3 // 성별
cleaningBf.memberGiYn = 4 // 기존 여부
// 데이터 클랜징 후 컬럼
var cleaningAf = {};
cleaningAf.memberNick = 0 // 닉네임
cleaningAf.memberName = 1 // 이름
cleaningAf.memberArea = 2 // 지역
cleaningAf.memberGender = 3 // 성별
cleaningAf.memberGiYn = 4 // 기존여부
// 데이터 Concat 후 컬럼
var dataConcatAf = {};
dataConcatAf.data1Nick = 0 // data1 닉네임
dataConcatAf.data1Name = 1 // data1 이름
dataConcatAf.data1Area = 2 // data1 지역
dataConcatAf.data1Gender = 3 // data1 성별
dataConcatAf.data1GiYn = 4 // data1 기존여부
dataConcatAf.data2Nick = 5 // data2 닉네임
dataConcatAf.data2Name = 6 // data2 이름
dataConcatAf.data2Area = 7 // data2 지역
dataConcatAf.data2Gender = 8 // data2 성별
dataConcatAf.data2GiYn = 9 // data2 기존여부
// 전체 회원
var happyMembersArr = [];
// 전체 회원 정보
var happyMembersInfoArr = [];
// 크루 회원
var crewArr = [];
// 기존 회원
var giMemberArr = [];
// 신규 회원
var newMemberArr = [];
// 기존 여부 미기재 항목
var notHappyMembersArr = [];
// 최종 매칭 그룹
var matchingGroup = [];
// 임시 최종 매칭 그룹
var matchingGroup_tmp = [];
// 매칭된 크루, 기존
var coupleCrewAndGi = [];
// 매칭된 기존, 신규
var coupleGiAndNew = [];
// ['기존','신규']과 매칭 되지 못한 ['크루', '기존']
var deCoupleConcatCrGi = [];
// ['크루', '기존']과 매칭 되지 못한 ['기존','신규']
var deCoupleConcatGiNew = [];
// 매칭 되지 못한 크루
var deCoupleCrew = [];
// 크루와 매칭 되지 못한 기존멤버
var deCoupleCRAndGiMember = [];
// 한번도 매칭 되지 못한 기존멤버
var deCoupleGiMember = [];
// 신규멤버와 매칭 되지 못한 기존멤버
var deCoupleGiAndNewMember = [];
// 매칭 되지 못한 신규멤버
var deCoupleNewMember = [];
// 배열 기존멤버 공백 채우기
var giUndefinedArr = new Array(5).fill('미정',0,4);
giUndefinedArr[4] = '기존';
// 배열 신규멤버 공백 채우기
var newUndefinedArr = new Array(5).fill('미정',0,4);
newUndefinedArr[4] = '신규';
if(document.getElementById("mainTextarea").value.indexOf('\t') == -1
|| document.getElementById("mainTextarea").value.indexOf('\n') == -1
){
alert("내용 양식을 확인해주세요.");
return;
}
// 엑셀 데이터 리턴문자로 회원들 분리
var happyMemberSplitN = document.getElementById("mainTextarea").value.split("\n");
happyMemberSplitN.forEach(function(happyMemberSplitNText,indexN){
// 탭문자로 회원 정보 분리
var happyMemberSplitT = happyMemberSplitN[indexN].split("\t");
happyMemberSplitT.forEach(function(happyMemberSplitTText,indexT){
// 빈칸 미기재 데이터 SET
if(happyMemberSplitT[indexT] == ''){
happyMemberSplitT[indexT] = '미기재';
}
// 회원정보 새로운 배열로 SET
if(happyMemberSplitT.length == indexT+1){
happyMembersInfoArr.push(happyMemberSplitT);
}
});
// 각 회원정보를 뭉쳐서 새로운 배열로 SET
happyMembersArr.push(happyMembersInfoArr[indexN]);
});
// 배열에 넣은 회원들 각각 '기존여부'에 맞는 배열에 할당
happyMembersArr.forEach(function(happyMembersText, index){
if(happyMembersArr[index][cleaningAf.memberGiYn] == "크루"){
crewArr.push(happyMembersArr[index]);
}
else if(happyMembersArr[index][cleaningAf.memberGiYn] == "기존"){
giMemberArr.push(happyMembersArr[index]);
}
else if(happyMembersArr[index][cleaningAf.memberGiYn] == "신규"){
newMemberArr.push(happyMembersArr[index]);
}
else if(happyMembersArr[index][cleaningAf.memberGiYn] == "미기재"){
notHappyMembersArr.push(happyMembersArr[index]);
}
});
// 같은 지역 기존회원 11명씩 배정
for(var crewIdx=0; crewIdx < crewArr.length; crewIdx++){
var crewPerGiCnt = 0;
if(crewIdx == 0){
// 배열 앞 첫번째 크루와 기존회원을 매칭 할경우는 deCoupleCRAndGiMember 배열에 SET
for(var giMemberIdx=0; giMemberIdx < giMemberArr.length; giMemberIdx++){
if(crewPerGiCnt < 11){
if(crewArr[crewIdx][cleaningAf.memberArea] == giMemberArr[giMemberIdx][cleaningAf.memberArea]){
coupleCrewAndGi.push(crewArr[crewIdx].concat(giMemberArr[giMemberIdx]));
crewPerGiCnt++;
}
else {
deCoupleCRAndGiMember.push(giMemberArr[giMemberIdx]);
}
}
else {
deCoupleCRAndGiMember.push(giMemberArr[giMemberIdx]);
}
}
}
else{
// 이후 매칭된 기존회원을 deCoupleCRAndGiMember 배열에서 삭제
for(var deCoupleCRAndGiMemberIdx=0; deCoupleCRAndGiMemberIdx < deCoupleCRAndGiMember.length; deCoupleCRAndGiMemberIdx++){
if(crewPerGiCnt < 11){
if(crewArr[crewIdx][cleaningAf.memberArea] == deCoupleCRAndGiMember[deCoupleCRAndGiMemberIdx][cleaningAf.memberArea]){
coupleCrewAndGi.push(crewArr[crewIdx].concat(deCoupleCRAndGiMember[deCoupleCRAndGiMemberIdx]));
deCoupleCRAndGiMember.splice(deCoupleCRAndGiMemberIdx,1); // 사용한 배열 삭제
deCoupleCRAndGiMemberIdx = deCoupleCRAndGiMemberIdx-1; // 사용한 배열 삭제에 따른 index -1
crewPerGiCnt++;
}
}
}
}
if(crewPerGiCnt == 0){ // 한명도 매칭되지 못한 크루 배열
deCoupleCrew.push(crewArr[crewIdx]);
}
}
// 같은 지역 및 성별 신규회원 2명씩 배정
for(var giMemIdx=0; giMemIdx < giMemberArr.length; giMemIdx++){
var giMemPerNewCnt = 0;
if(giMemIdx == 0){
// 배열 앞 첫번째 기존회원과 신규회원을 매칭 할경우는 deCoupleNewMember 배열에 SET
for(var newMemberIdx=0; newMemberIdx < newMemberArr.length; newMemberIdx++){
if(giMemPerNewCnt < 2){
if(giMemberArr[giMemIdx][cleaningAf.memberArea] == newMemberArr[newMemberIdx][cleaningAf.memberArea]
&& giMemberArr[giMemIdx][cleaningAf.memberGender] == newMemberArr[newMemberIdx][cleaningAf.memberGender]
){
coupleGiAndNew.push(giMemberArr[giMemIdx].concat(newMemberArr[newMemberIdx]));
giMemPerNewCnt++;
}
else {
deCoupleNewMember.push(newMemberArr[newMemberIdx]);
}
}
else {
deCoupleNewMember.push(newMemberArr[newMemberIdx]);
}
}
}
else{
// 이후 매칭된 기존회원을 deCoupleNewMember 배열에서 삭제
for(var deCoupleNewMemberIdx=0; deCoupleNewMemberIdx < deCoupleNewMember.length; deCoupleNewMemberIdx++){
if(giMemPerNewCnt < 2){
if(giMemberArr[giMemIdx][cleaningAf.memberArea] == deCoupleNewMember[deCoupleNewMemberIdx][cleaningAf.memberArea]
&& giMemberArr[giMemIdx][cleaningAf.memberGender] == deCoupleNewMember[deCoupleNewMemberIdx][cleaningAf.memberGender]
){
coupleGiAndNew.push(giMemberArr[giMemIdx].concat(deCoupleNewMember[deCoupleNewMemberIdx]));
deCoupleNewMember.splice(deCoupleNewMemberIdx,1); // 사용한 배열 삭제
deCoupleNewMemberIdx = deCoupleNewMemberIdx-1; // 사용한 배열 삭제에 따른 index -1
giMemPerNewCnt++;
}
}
}
}
if(giMemPerNewCnt == 0){ // 한명도 매칭되지 못한 기존회원 배열
deCoupleGiAndNewMember.push(giMemberArr[giMemIdx]);
}
}
// 한번도 매칭 안된 기존멤버 SET
for(var deCoupleCRAndGiMemberIdx=0; deCoupleCRAndGiMemberIdx < deCoupleCRAndGiMember.length; deCoupleCRAndGiMemberIdx++){
for(var deCoupleGiAndNewMemberIdx=0; deCoupleGiAndNewMemberIdx < deCoupleGiAndNewMember.length; deCoupleGiAndNewMemberIdx++){
if(deCoupleCRAndGiMember[deCoupleCRAndGiMemberIdx][cleaningAf.memberNick] == deCoupleGiAndNewMember[deCoupleGiAndNewMemberIdx][cleaningAf.memberNick]
&& deCoupleCRAndGiMember[deCoupleCRAndGiMemberIdx][cleaningAf.memberName] == deCoupleGiAndNewMember[deCoupleGiAndNewMemberIdx][cleaningAf.memberName]
){
deCoupleGiMember.push(deCoupleCRAndGiMember[deCoupleCRAndGiMemberIdx]);
}
}
}
var matchingSaveIndex = 0;
// ['크루', '기존'] 배열과 ['기존','신규']배열 합쳐서 최종 매칭 데이터 SET
for(var coupleCrewAndGiIdx=0; coupleCrewAndGiIdx < coupleCrewAndGi.length; coupleCrewAndGiIdx++){
if(matchCnt == 1){ // 기존 회원 한명 당 신규 두명 인수를 맞추기 위함
matchingGroup.push(matchingGroup_tmp[matchingSaveIndex-1].concat(newUndefinedArr));
}
var matchCnt = 0;
if(coupleCrewAndGiIdx == 0){
// 배열 앞 첫번째 ['크루', '기존']과 ['기존','신규']을 매칭 할경우는 deCoupleConcatGiNew 배열에 SET
for(var coupleGiAndNewIdx=0; coupleGiAndNewIdx < coupleGiAndNew.length; coupleGiAndNewIdx++){
if(coupleCrewAndGi[coupleCrewAndGiIdx][dataConcatAf.data2Nick] == coupleGiAndNew[coupleGiAndNewIdx][dataConcatAf.data1Nick]
&& coupleCrewAndGi[coupleCrewAndGiIdx][dataConcatAf.data2Name] == coupleGiAndNew[coupleGiAndNewIdx][dataConcatAf.data1Name]
){
if(matchCnt == 1){ // 기존 회원 row 뒤에 추가
matchingGroup.push( matchingGroup_tmp[matchingSaveIndex-1].concat(coupleGiAndNew[coupleGiAndNewIdx].slice(dataConcatAf.data2Nick)) );
}else {
matchingGroup_tmp.push(coupleCrewAndGi[coupleCrewAndGiIdx].concat(coupleGiAndNew[coupleGiAndNewIdx].slice(dataConcatAf.data2Nick)));
matchingSaveIndex++;
}
matchCnt++;
}
else {
deCoupleConcatGiNew.push(coupleGiAndNew[coupleGiAndNewIdx]);
}
}
}
else{
// 이후 매칭된 ['기존','신규']을 deCoupleConcatGiNew 배열에서 삭제
for(var deCoupleConcatGiNewIdx=0; deCoupleConcatGiNewIdx < deCoupleConcatGiNew.length; deCoupleConcatGiNewIdx++){
if(coupleCrewAndGi[coupleCrewAndGiIdx][dataConcatAf.data2Nick] == deCoupleConcatGiNew[deCoupleConcatGiNewIdx][dataConcatAf.data1Nick]
&& coupleCrewAndGi[coupleCrewAndGiIdx][dataConcatAf.data2Name] == deCoupleConcatGiNew[deCoupleConcatGiNewIdx][dataConcatAf.data1Name]
){
if(matchCnt == 1){ // 기존 회원 row 뒤에 추가
matchingGroup.push(matchingGroup_tmp[matchingSaveIndex-1].concat(deCoupleConcatGiNew[deCoupleConcatGiNewIdx].slice(dataConcatAf.data2Nick)));
}else {
matchingGroup_tmp.push(coupleCrewAndGi[coupleCrewAndGiIdx].concat(deCoupleConcatGiNew[deCoupleConcatGiNewIdx].slice(dataConcatAf.data2Nick)));
matchingSaveIndex++;
}
deCoupleConcatGiNew.splice(deCoupleConcatGiNewIdx,1); // 사용한 배열 삭제
deCoupleConcatGiNewIdx = deCoupleConcatGiNewIdx-1; // 사용한 배열 삭제에 따른 index -1
matchCnt++;
}
}
}
if(matchCnt == 0){ // 한명도 매칭되지 못한 ['크루', '기존'] 배열
deCoupleConcatCrGi.push(coupleCrewAndGi[coupleCrewAndGiIdx]);
}
}
// matchingGroup 배열에 속해 있는 crew에게 부족한 기존멤버 row 삽입
crewArr.forEach(function(CrewText, CrewIndex){
var matchingGroupCrewCnt = 0;
matchingGroup.forEach(function(matchGroupText, matchingIndex){
if(crewArr[CrewIndex][cleaningAf.memberNick] == matchingGroup[matchingIndex][dataConcatAf.data1Nick]
&& crewArr[CrewIndex][cleaningAf.memberName] == matchingGroup[matchingIndex][dataConcatAf.data1Name]
){
matchingGroupCrewCnt++;
}
});
if(0 < matchingGroupCrewCnt && matchingGroupCrewCnt < 11){
var crewAddCnt = 0;
crewAddCnt = 11 - matchingGroupCrewCnt;
for(var i=0; i<crewAddCnt; i++){
matchingGroup.push(crewArr[CrewIndex].concat(giUndefinedArr).concat(newUndefinedArr).concat(newUndefinedArr));
}
}
});
// 매칭 되지 못한 크루 마지막에 matchingGroup에 SET
deCoupleCrew.forEach(function(deCoupleCrewText, index){
for(var i=0; i<11; i++){
matchingGroup.push(deCoupleCrew[index].concat(giUndefinedArr).concat(newUndefinedArr).concat(newUndefinedArr));
}
});
var finalList = [];
// flag별 마지막 가공 index 넣어주기
if(flag == "crew"){
finalList = crewArr;
}
else if(flag == "giMember"){
finalList = giMemberArr;
}
else if(flag == "newMember"){
finalList = newMemberArr;
}
else if(flag == "notHappyMembers"){
finalList = notHappyMembersArr;
}
else if(flag == "matchingGroup"){
finalList = matchingGroup;
}
else if(flag == "coupleCrewAndGi"){
finalList = coupleCrewAndGi;
}
else if(flag == "coupleGiAndNew"){
finalList = coupleGiAndNew;
}
else if(flag == "deCoupleConcatCrGi"){
finalList = deCoupleConcatCrGi;
}
else if(flag == "deCoupleConcatGiNew"){
finalList = deCoupleConcatGiNew;
}
else if(flag == "deCoupleCrew"){
finalList = deCoupleCrew;
}
else if(flag == "deCoupleCRAndGiMember"){
finalList = deCoupleCRAndGiMember;
}
else if(flag == "deCoupleGiMember"){
finalList = deCoupleGiMember;
}
else if(flag == "deCoupleGiAndNewMember"){
finalList = deCoupleGiAndNewMember;
}
else if(flag == "deCoupleNewMember"){
finalList = deCoupleNewMember;
}
// row 넘버링 부여
finalList.forEach(function(finalListText, finalListIndex){
finalList[finalListIndex].unshift(finalListIndex+1);
});
excelDataInnerTag(finalList);
}
function excelDataInnerTag(list){
var arrStr = "";
for(var i=0; i<list.length; i++){
list[i] = list[i].join("\t");
}
arrStr = list.join("\n");
document.getElementById("subTextarea").value = arrStr;
}
function copyToClipboard() {
if(document.getElementById("subTextarea").value != ""){
const t = document.createElement("textarea");
document.body.appendChild(t);
t.value = document.getElementById("subTextarea").value;
t.select();
document.execCommand('copy');
document.body.removeChild(t);
alert("Copy Complete!");
}
else {
alert("복사할 데이터가 없습니다.\n상단 우측 버튼 클릭 후 이용해주세요.");
}
}
</script>
|
cs |
CSS LayOut 참고 사이트
https://www.free-css.com/free-css-layouts/page3/css-layout-35
CSS Layout 35 | Free CSS Layouts | Free CSS
www.free-css.com

